はじめに
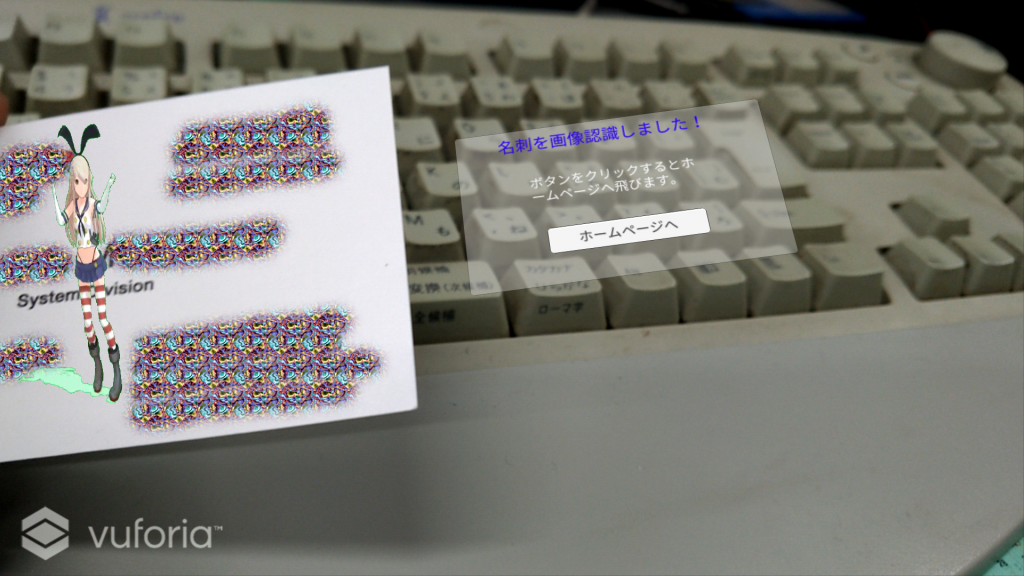
マーカー認識でボタン表示させ、タップでホームページへ遷移する処理を作成します。
ボタンのパネルは、見やすくする為に色をつけて透過処理しています。
流れ
1:UI領域作成
2:背景設定
3:ボタン作成
4:スクリプト作成
作業内容
1: UI領域作成
UI表示する領域の作成を行います。
ImageTarget配下にCanvasを作成します。
ImageTargetを右クリック後、[UI]-[Canvas]
Inspectorの[Render Mode]を[World Space]に変更します。
2:背景設定
Canvasの領域に背景をつける為、Panelの作成を行います。
Canvasを右クリック後、[UI]-[Panel]
Colorで背景の色を好みのものにします。
大きさは、Canvasの[Width]と[Hight]で調整します。
3:ボタン作成
ボタンの作成を行います。
Canvasを右クリック後、[UI]-[Button]
ボタンの大きさや色を調整します。
ボタン上のテキストは、Button配下のUI[Text]内で行います。
4:スクリプト作成
ボタンをクリックした時の処理のスクリプトを作成します。
[Create]-[C# Script]
スクリプト名称を[ClickScript]に変更します。
作成したスクリプトをダブルクリックして開き、以下のコードを挿入します。
(OpenURLの中に、遷移したいURLを記述します)
public void ButtonClick()
{
Application.OpenURL("https://www.*****.com/");
}上記スクリプトをボタンのクリックイベントに連携させます。
作成したスクリプトを、連携させたいボタンのヒエラルキーにドラッグします。
ButtonのInspectorの[On Click()]で+(プラス)を押します。
Objectをクリックし、Sceneから該当のボタンを選択。
その右の[No Function]をクリックして、作成したスクリプトの中のButtonClickを選択します。
まとめ
今回の要領で、ボタンを複数作成して処理を分ける事やCanvasを複数作る事も可能です。
マーカーでいろんなUIを表示し、機能を追加していくとおもしろい事ができそうです。




コメント