WooCommerceのWebhook設定についての作業メモです。
手順
WooCommerce Stripe ゲートウェイ
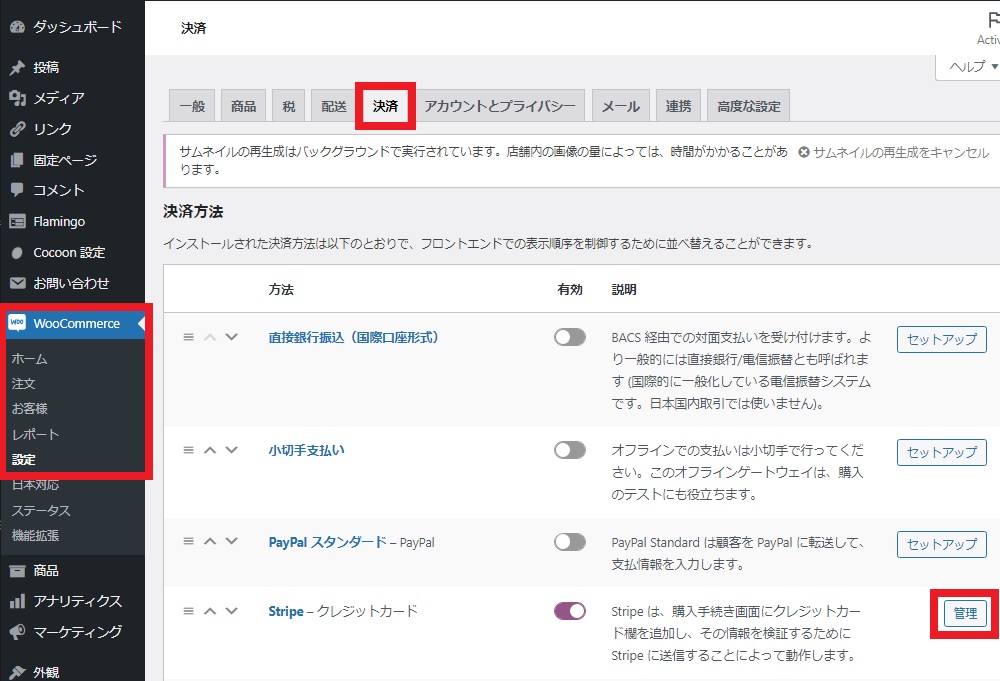
プラグインWooCommerce Stripe ゲートウェイの「設定」または、WooCommerceメニューから[設定]-[決済]-Stripeの[管理]でを選択します。


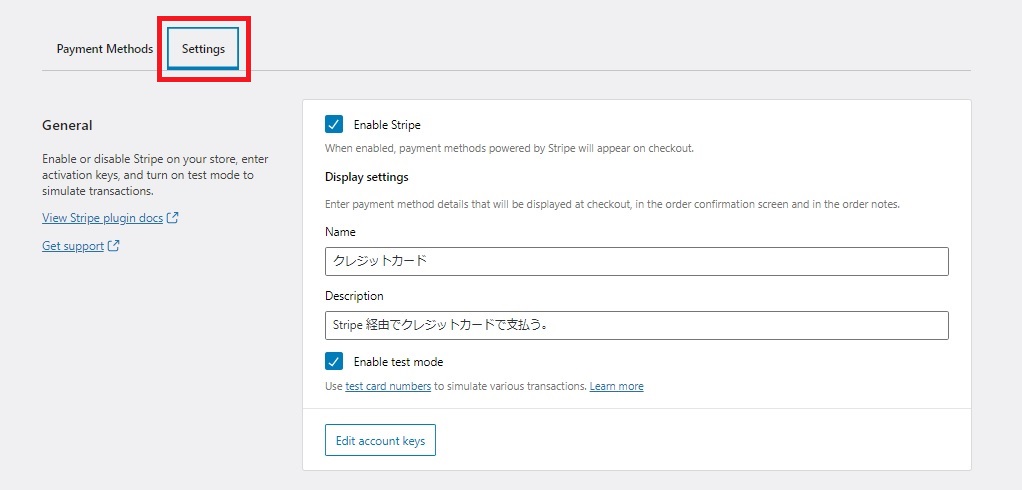
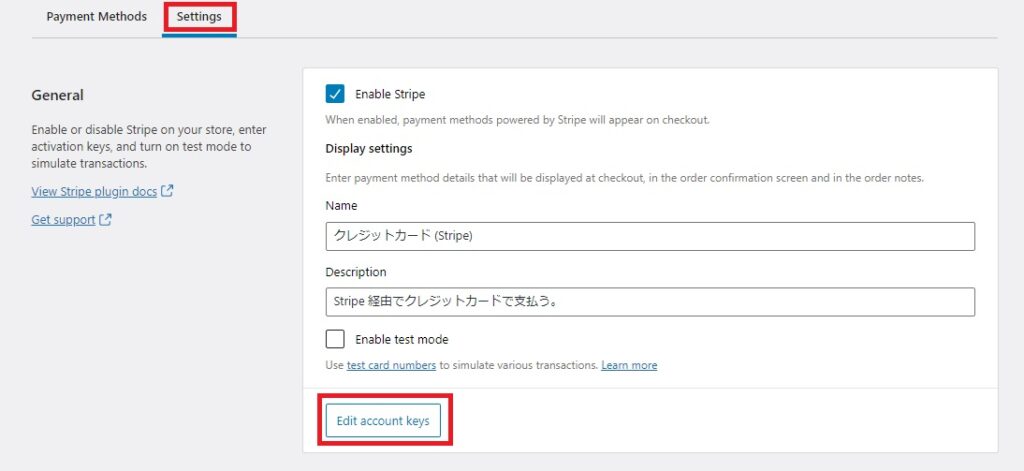
Settingをクリックします。

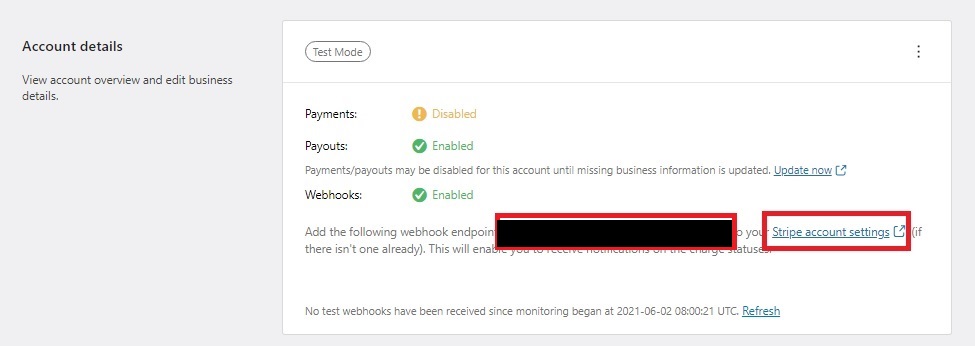
Account detailsの中にエンドポイントアドレスが掲載されているので(黒く塗りつぶした部分)コピーする。
その後すぐ右にある、「Stripe account setting」をクリックし、Stripeにログインします。

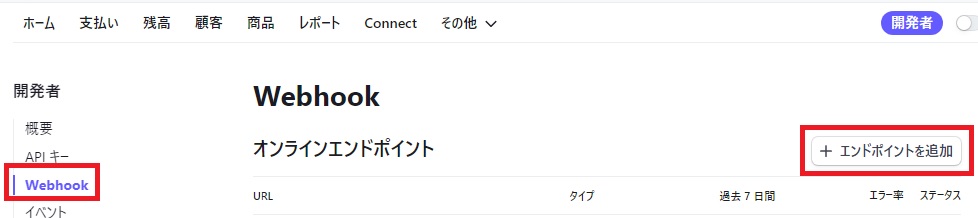
「エンドポイントを追加」をクリックします。

先ほどコピーしたエンドポイントのURLをペーストします。
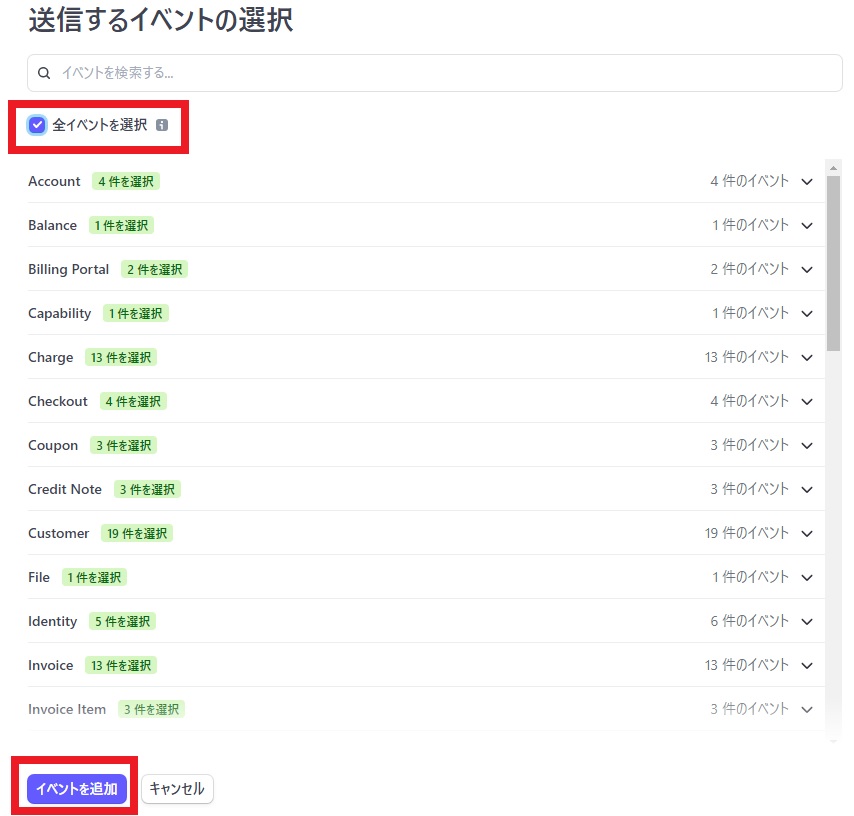
リッスンするイベントの選択欄の「イベントを選択」をクリックします。

「全イベントを選択」にチェックを入れ、「イベントを追加」をクリックします。

最下部の「イベントを追加」をクリックします。

オンラインエンドポイントの一覧に、作成された該当のURLをクリックします。
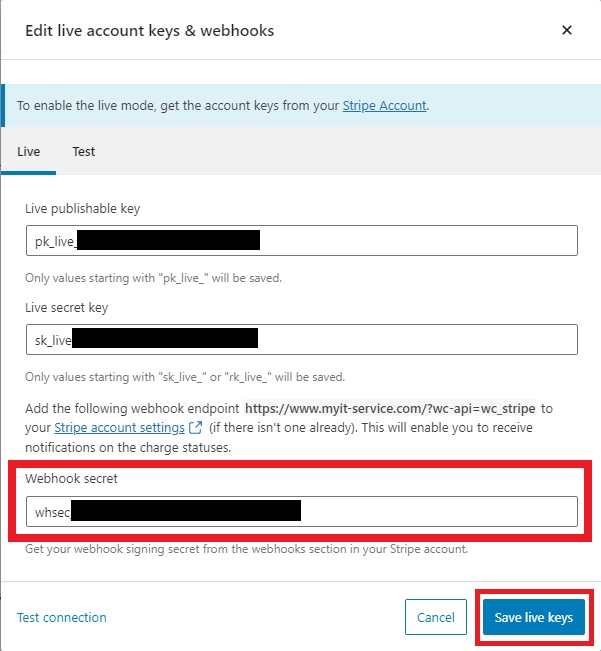
署名シークレットの項目欄の表示をクリックし、値をコピーします。
Stripeでのサイトの作業は以上ですので、サインアウトします。

WoocommerceのSetting画面に戻り、「Edit account keys」をクリックします。

Webhook secretの欄に、先ほどコピーした文字列をペースト後「Save live keys」をクリックします。

作業は以上となります。
まとめ
イベント設定により、Webhookで動作追跡や分析等にも使用可能です。
次回は活用例などを記事にできたらと思います。



コメント