はじめに
Androidアプリ開発のテスト実行機として、数年前にNexus5Xを購入しました。
googleオフィシャル端末の恩恵を受け、ARCoreにも対応しておりARアプリの動作確認を行っていました。
しかし流石に最近はスペック的に不満が出るようになり、そこそこスペックのあるasus端末に買い換える事にしました。
しかし新しいausのスマートホンが、ARCoreに対応していませんでした・・・
ARCoreの公式ページを見ると対応端末はまだまだ少なく、機種依存される事があります。
そこで今回、機種依存されにくくUnityで標準搭載されているVuforiaを使用してARを試してみる事にしました。
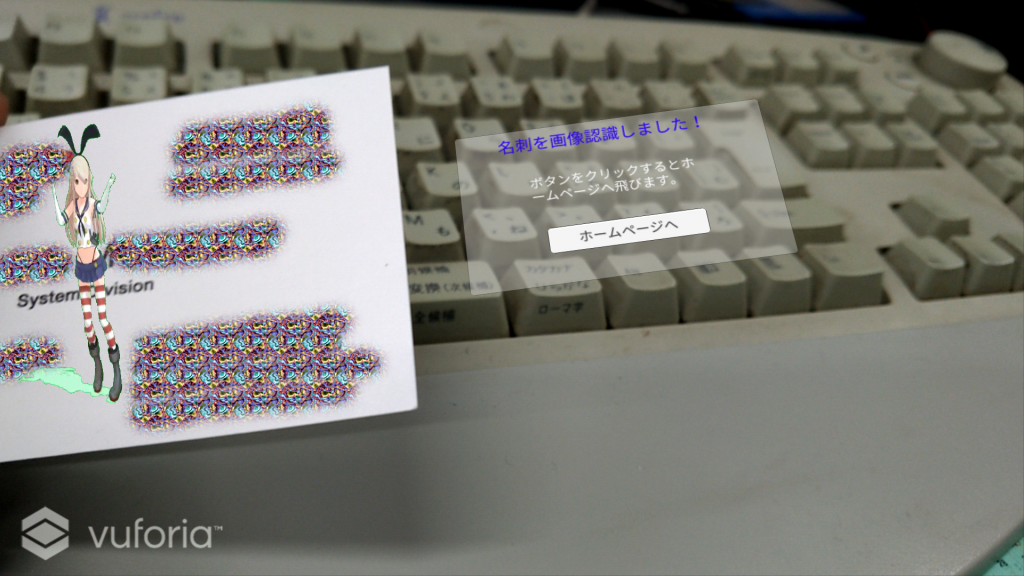
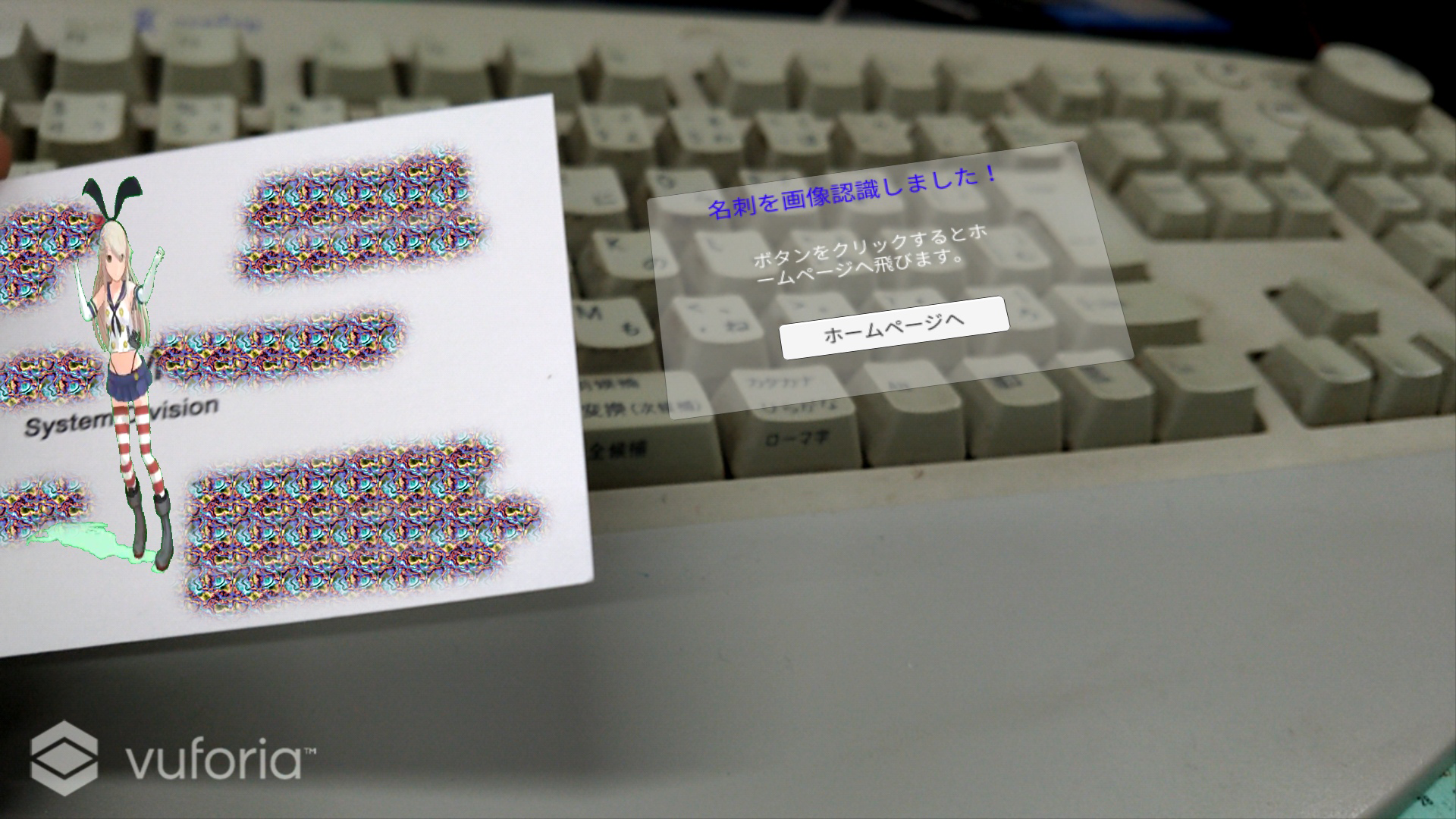
今回作成するのは、2Dマーカーを認識させて
・マーカー上に動画を再生
・ボタンを作成して指定したURLへ飛ぶ
というものを作っていきます。

流れ
大まかな作業手順は、以下の通りです。
事前にVuforiaのデベロッパー登録を完了させておいてください。
この作業の流れは、事前にイメージしておくと作成時に混乱はしないと思います。
1:Vuforia環境設定
2:Unity環境設定
3:マーカー処理
4:動画処理
5:ボタン処理
6:オートフォーカス処理
作業内容
それでは上記流れを元に、順を追って説明します。
1:Vuforia環境設定
ここではライセンス登録(無料)と認識させるマーカーを登録します。
データベースを作成し、そこへマーカー画像を入れます。
Vuforia Developer Portalへログインしておきます。
1:[License Manager]から[Get Developm Key]をクリックします。
2:Name欄に適当な名前を入力し、チェックボックスにチェック後[Confirm]ボタンを押します。
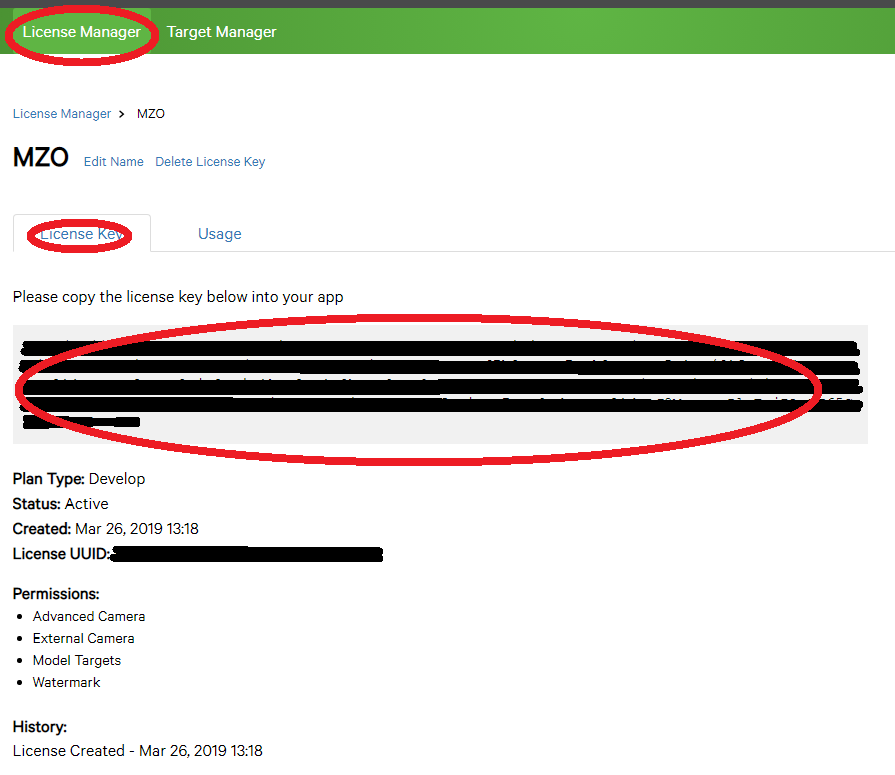
3:先程入力した名前が一覧に表示されますので、それをクリックしてください。
4:ライセンスキーが表示されている部分をクリックすると、クリップボードに保存されるのでテキストファイルなどに保存してください。
(このコードは後でUnityで使用するので、後でこの画面を開いても大丈夫です)

5:[Target Manager]を開いて[Add Database]をクリックします。
6:適当な名前(後でUnityで使用されます)を入力し、Deviceを選択し[Create]ボタンを押してデータベースを作成します。
7:作成されたデータベースを選択し、[Add Target]をクリックします。
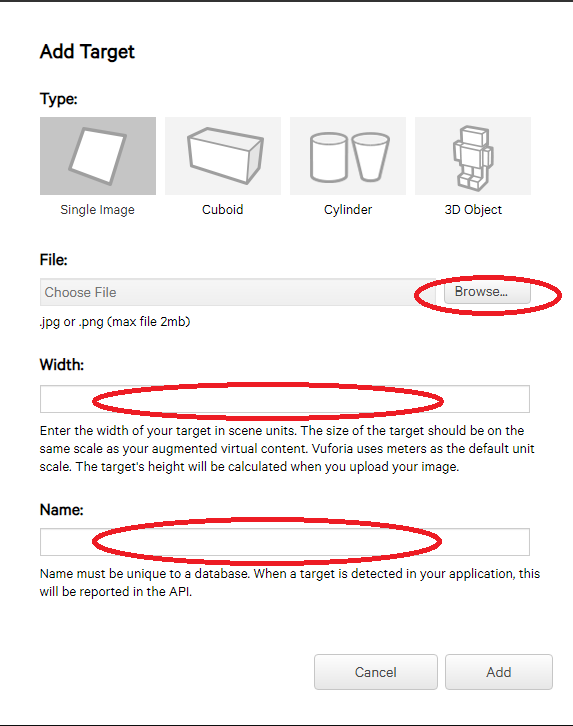
8:画像の登録を行います。
・Type 今回は名刺なので、[Single Image]を選択します。
・File [Brows…]を押して、マーカー画像を選択します。
・Width これはマーカー画像の大きさです。これは好みになりますが、最初は320や640を入力して、後で調整してください。
・Name 今回のマーカーの名前を入力します。
9:[Download Database]をクリックし、パッケージをダウンロードします。
(このファイルは、後ほどUnityでパッケージをインポートします)

2:Unity環境設定
今回は、Androidの開発として話を進めます。
事前にUnityのコンポーネントで、Android Build Supportがインストールされているかを確認してください。
1:新規プロジェクトを作成します。
2:Androidへプラットフォームを変更します。
[File]-[Build Settings…]でAndroidを選択し[Swith Platform]を押します。
3:UnityでのAndroid動作環境を設定します。
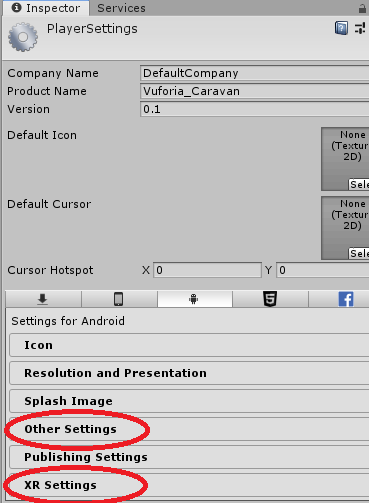
[Player Settings]を押します。
・Other Settings
Package Nameを適当な名前に変更します。
Android TV Compatibilityのチェックをはずします。
・XR Settings
Vuforia Augmentid Realitにチェックを入れます。
4:Vuforia環境設定でダウンロードしたファイルをインポートします。
[Assets]-[Import Package]-[Custom Package…]でファイルを選択します。

3:マーカー処理
標準カメラ(Main Camera)を削除し、Vuforiaのカメラを追加します。
1:[GameObject]-[Vuforia Engine]-[AR Camera]
2:Inspector内の[Open Vuforia Engine configuration]を押し以下を設定します。
・Global
App License keyは、[1:Vuforia環境設定]の4で表示されたものを貼り付けます。
次にマーカーの画像設定を行います。
3:[GameObject]-[Vuforia Engine]-[Image]
マテリアルにVuforiaで登録した画像が表示されているか確認します。
思った画像が表示されていない場合は、ImagetargetのInspectorの[Image Target Behaviour]の欄を確認してください。
4:動画処理
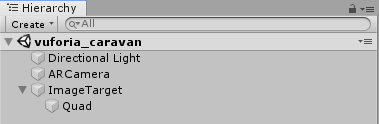
1:動画再生用パネルを作成します。(ImageTarget配下にQuadを作成)
ImageTargetを右クリック-[3D Object]-[Quad]
作成後に大きさや角度を調整します。
今回は、Rotation x=70、Scaleのx,y,z全てを0.7としました。
全体的なヒエラルキーは、以下のような構成です。

2:クロマキー処理
ここの説明は長くなるので、別記事としました・・・
クロマキー(動画背景を透明) 処理を行わない場合は、ここは飛ばしてください。
3:動画再生用パネルに再生プレイヤーを追加します。
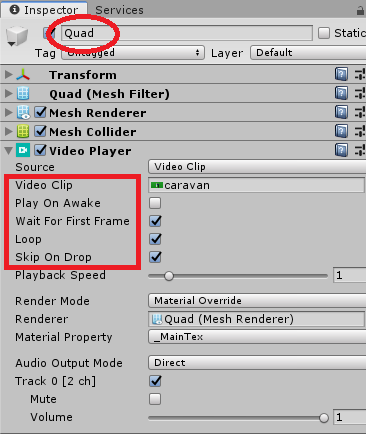
QuadのInspectorの[Add Component]をクリックし、[Video Player]を選択
4:動画ファイルをインポートします。
[Assets]-[Import New Asset…]から動画ファイルを選択
5:VideoPlayerに、5でインポートした動画ファイルをセットします。
[Video Clip]で動画ファイル設定し、[Play On Awake]のチェックをはずします。
それ以外のプレイヤーの設定はお好みで行ってください。

6:マーカーによる動画の再生/停止
ImageTargetを選択し、Inspectorの[Default Trackable Even handler]をダブルクリックしScriptを追記します。
using UnityEngine;
using Vuforia;
// 以下追加
using UnityEngine.Video;
・
・
・
//マーカーが認識した時の処理
protected virtual void OnTrackingFound()
{
・
・
・
// 以下追加
if (mTrackableBehaviour.gameObject.GetComponentInChildren<VideoPlayer>() != null)
{
mTrackableBehaviour.gameObject.GetComponentInChildren<VideoPlayer>().Play();
}
・
・
・
//マーカーが認識しなくなった時の処理
protected virtual void OnTrackingLost()
{
・
・
・
// 以下追加
if (mTrackableBehaviour.gameObject.GetComponentInChildren<VideoPlayer>() != null)
{
mTrackableBehaviour.gameObject.GetComponentInChildren<VideoPlayer>().Stop();
}
5:ボタン処理
ボタン処理を行わないのであれば、ここは不要です。
ここまでの説明が長くなりましたので別記事にさせて頂きます。
6:オートフォーカス処理
別記事にまとめました・・・
まとめ
初めてVuforiaを使用しましたが、比較的簡単にARアプリを作成できました。
現在AR作成において、Vuforia以外にもたくさんの開発ツールやフレームワークがあります。
(VPocketみたいなスマートホンでARを作成するツールも今後は増えるでしょう)
今回のARアプリは、マーカーや動作が追加されるとアプリを再作成する必要がある。
また使用者はアプリをインストールする必要もあります。
このように開発者や使用者に一手間が必要があるので、現時点では「これじゃない感」が漂います。
今後これらの問題点を解決するのは、WebXR等を始めとしたARをwebで実現させる仕組みでは無いかと思っています。
AR開発環境はまだまだ進歩し続けるはずなので、今後も注目していきたいと思います。



コメント
vuforiaの動画の出し方の解説が少なく、こちらのサイトを重宝させていただいております。
初歩的な質問で大変申し訳ないのですが、当方unityを始めたばかりでスクリプトをどこに差し込めば良いかが分からず…
using UnityEngine;
using Vuforia;
の下に・を消したものをそのまま差し込んでいるのですが、差し込む場所は各々違うのでしょうか?
visualstudio上ではエラーは出ていないのですがunityのデモ画面でエラーがでてしまっている状態です。
お時間ありましたらご回答お願いいたします。
お問い合わせありがとうございます。
問題となる箇所は、【6:マーカーによる動画の再生/停止】の部分ですよね?
まず差し込むファイルは本文にもあるように、以下の動作で開きます。
—————————————————————————————————-
ImageTargetを選択し、Inspectorの[Default Trackable Even handler]をダブルクリックしScriptを追記します。
—————————————————————————————————-
現在当方で最新の8.1.10でアップデート後に実行しましたが、問題無く動作しています。
Vuforiaのバージョンによって異なる可能性もありますので、お使いのVuforiaのバージョンもご確認ください。
あと考えられる原因はおっしゃる通り、差し込む場所が違うのかもしれません。
public class DefaultTrackableEventHandler : MonoBehaviour, ITrackableEventHandler
の中で動作するようになっているか、確認してみてください。
送信先を教えて頂ければ、scriptを送信させて頂きます。
迅速な対応ありがとうございます。
コメントさせて頂いたものです。
unityのバージョンは現在2018.4.9を使用しています。
何度か試してみて、public class DefaultTrackableEventHandler : MonoBehaviour, ITrackableEventHandlerの中に恐らく差し込めたと思うのですが、やはりデモプレイをするとエラーがでてしまい…
もしかするとやはり挿入場所が正しくないのかもしれません。
恐れ入りますが、よろしければコメントを送信する際に入力させて頂きましたメールアドレスにscriptを送信していただいてもよろしいでしょうか?
お手数おかけして大変申し訳ありません。
後ほど、送信します。